Scrollytelling bezeichnet eine besondere Form des multimedialen Storytellings, bei der Nutzer durch Scrollen interaktiv durch eine Geschichte geführt werden. Im Gegensatz zu statischen Artikeln entfaltet sich der Inhalt dynamisch: Texte, Bilder, Videos und Animationen erscheinen Stück für Stück und schaffen ein immersives Leseerlebnis. Dass dieses Format Leser fesseln kann, zeigen aktuelle Studien und Statistiken ebenso wie erfolgreiche Praxisbeispiele aus Medien und Marketing. Doch welche Expertenmeinungen gibt es dazu, welche technologischen Entwicklungen treiben Scrollytelling voran – und was bedeuten SEO & Performance für diese aufwändigen Seiten? Wie beleuchten diese Aspekte und liefern die Quellen zu den wichtigsten Fakten.
Studien & Statistiken: Nutzerverhalten bei Scrollytelling
Nutzer haben online bekanntlich eine kurze Aufmerksamkeitsspanne: Laut einer Nielsen-Norman-Studie verlassen viele Webseiten bereits nach 10–20 Sekunden, sofern sie keinen fesselnden Inhalt finden. Normales Web-Leseverhalten ist oft vom schnellen Scannen geprägt (z.B. im F-Pattern) – längere Texte werden häufig nur überflogen. Gutes Scrollytelling kann dieses Verhalten jedoch deutlich verändern: Durch die interaktive Präsentation steigt die Verweildauer nachweislich an. Ein frühes Beispiel ist das preisgekrönte New York Times-Feature “Snow Fall” (2012) über ein Lawinenunglück, das Leser im Schnitt rund 12 Minuten auf der Seite hielt – ein Vielfaches der üblichen Aufmerksamkeitsspanne. Insgesamt erzielte der Beitrag in der ersten Woche über 3,5 Millionen Aufrufe, wobei ein Drittel der Leser erstmals die NYT-Website besuchten.
Dieser Erfolg prägte den Ausspruch “Let’s snowfall this!”, denn viele sahen in derartigen Multimedia-Storys die Zukunft des digitalen Journalismus. Aktuelle Zahlen untermauern den Trend: Interaktive Datenvisualisierungen erhöhen das Nutzer-Engagement und die Tiefe des Lesens. Eine Studie von Infogram und DC Thomson (2015) ergab, dass die durchschnittliche Verweildauer um 62 % stieg, wenn ein Beitrag Data-Visuals enthielt. Noch bemerkenswerter: Die Scroll-Durchrate bis zum Seitenende (Scroll Depth) erhöhte sich um 317 %. Nutzer konsumierten solche Inhalte also viel vollständiger. Auch interne Analysen von Unternehmen zeigen positive Effekte: So berichtete Imperial College London, dass multimediale Feature-Stories im Schnitt 50 % längere Lesezeitenerzielten als herkömmliche Inhalte.
Insgesamt weisen die Statistiken darauf hin, dass Scrollytelling-Inhalte höhere Engagement-Raten aufweisen – Leser bleiben länger dran und interagieren intensiver mit dem Content. Emotional packende Stories binden User besonders stark: Laut Nielsen Norman verbringen Nutzer doppelt so viel Zeit auf Seiten, die sie emotional ansprechen. Durch die gelungene Kombination aus fesselnder Handlung und interaktiver Präsentation steigert Scrollytelling somit sowohl Verweildauer als auch Engagement der Leser deutlich.
Praxisbeispiele: Erfolgreiches Scrollytelling in Aktion
Einige wegweisende Projekte in Journalismus und Marketing haben gezeigt, was mit Scrollytelling möglich ist. Hier drei bekannte Praxisbeispiele und ihre Erfolge:
New York Times – “Snow Fall” (2012): Dieses Multimedia-Feature über eine Lawine gilt als Initialzündung des Scrollytelling-Booms. Der lange Artikel kombinierte Text, Videos, Grafiken und Animationen zu einer packenden Nutzerreise. Snow Fallwurde 2013 mit dem Pulitzer-Preis ausgezeichnet und sorgte branchenweit für Aufsehen. Die Leserresonanz war enorm: In der ersten Woche verzeichnete die NYT über 3,5 Mio. Pageviews auf den Beitrag – für einen einzelnen Online-Artikel ein außergewöhnlicher Wert. Bis heute wird Snow Fall als Meilenstein interaktiven Storytellings betrachtet.
The Guardian – “Firestorm” (2013): Nur ein Jahr später veröffentlichte der Guardian mit Firestorm eine aufwändig produzierte Scrollytelling-Reportage über einen verheerenden Buschbrand in Tasmanien. Die Mischung aus Longform-Text, eindringlichen Videos, Audioclips und Fotos erschien zur Einführung der digitalen Guardian Australia-Ausgabe und setzte neue Maßstäbe Firestorm wurde als halbstündiges Online-Erlebnis konzipiert und erhielt viel kritisches Lob: Auf dem renommierten Sheffield Doc/Fest lief es im Wettbewerb um den Innovationspreis, und Medienexperten zeigten sich begeistert. So twitterte Peter Bale, Digital-Chef von CNN, vorausschauend: “One day all journalism will look like this.“ – eine Vision, die die Bedeutung von Firestorm als Vorbild unterstreicht. Auch andere Journalisten bezeichneten das Projekt als “beeindruckend” bzw. “wunderbares Multimedia-Stück”, und der Link wurde tausendfach in sozialen Medien geteilt. Firestorm demonstrierte damit eindrucksvoll, dass Scrollytelling nicht nur ein kurzlebiger Trend, sondern ein zukunftsweisendes Storytelling-Format sein kann.
Honda – “The Engine Room” (seit 2016): Scrollytelling findet längst nicht nur im Nachrichtenbereich statt, sondern auch in der Unternehmenskommunikation. Ein Beispiel ist Hondas digitales Magazin Engine Room, das 2016 in Großbritannien gestartet und 2018 grundlegend als Scrollytelling-Plattform relauncht wurde. Ziel war es, die Markengeschichten rund um Technik und Innovation erlebbarer zu machen und neue Leads zu gewinnen. Mit Hilfe der Plattform Shorthand verwandelte Honda UK seine statischen Inhalte in immersive Stories– mit durchschlagendem Erfolg. Bereits im ersten Jahr nach Umstellung verzeichnete Engine Room eine Steigerung der durchschnittlichen Verweildauer um 85 % sowie eine 47 % höhere Click-through-Rate zur Hauptwebsite. Die Leser blieben also wesentlich länger und klickten öfter weiter. Gleichzeitig schnellte auch die Anzahl der Newsletter-Abonnenten um ein Vielfaches in die Höhe (nach einem Reset der Daten stieg sie um über 600 % an). Dieses Beispiel aus dem Corporate-Bereich zeigt, dass Scrollytelling nicht nur im Journalismus, sondern auch im Content-Marketing messbare Erfolge erzielen kann – in Form von längerer Nutzerbindung und mehr Conversions.
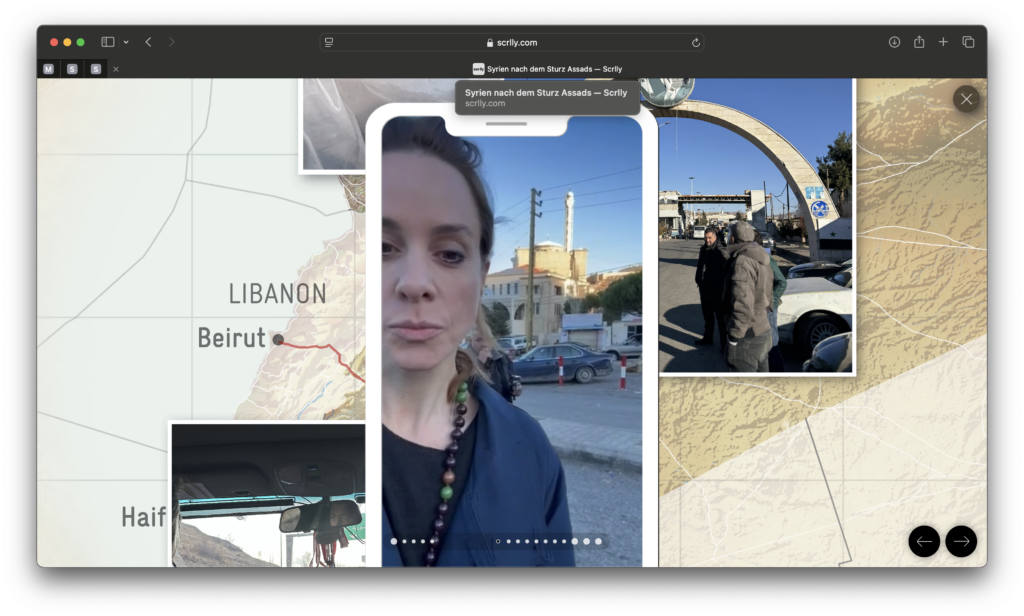
Ein aktuelles und anschauliches Beispiel für die Möglichkeiten, die Scrollytelling bietet, ist darüber hinaus, der Scrolly von Natalie Amiri zum Sturz von Bashar al-Assad in Syrien, der mit der Scrollytelling GmbH umgesetzt wurde.

Expertenmeinungen: Lob und kritische Stimmen
Die Einführung von Scrollytelling hat in der Branche eine lebhafte Diskussion ausgelöst. Experten und Digitalstrategenloben das Format vielfach als zukunftsweisend für Storytelling im Netz. „Digitales Storytelling ermöglicht eine ganze Palette neuer Darstellungsformen und bietet die Chance, die Qualität im Journalismus zu verbessern“, schrieb etwa Medienwissenschaftler Lorenz M. Sturm schon 2013 in seinem Buch. Der Tenor nach Projekten wie Snow Fall war euphorisch: “Nicht wenige sahen in dieser Mischform aus Text, interaktiven Grafiken, Simulationen und Videos die Zukunft des digitalen Journalismus”, heißt es in einer Analyse. Branchenweit wurde der Ruf laut, man möge Geschichten “snowfallen” – also ähnlich aufbereiten.
Auch im Marketingbereich betonen Fachleute die Vorteile: “Storytelling und Scrollytelling führt zu mehr Leads”, so ein Praxisreport, da cineastisch aufbereitete Inhalte Nutzer stärker fesseln. Positive Expertenmeinungen heben vor allem die gesteigerte Nutzerbindung und die innovative Kraft hervor. “Scrollytelling ist das, was lange Texte im Web schon lange gebraucht haben”, schrieb ein Digitaldesign-Blog – endlich könne man komplexe Inhalte ansprechend vermitteln und den Leser buchstäblich mitnehmen.
Allerdings gibt es auch kritische Stimmen, die zur realistischen Einordnung mahnen. Ein häufig genanntes Argument: Der Produktionsaufwand für hochwertige Scrollytelling-Projekte ist enorm. Der US-Journalist Derek Thompson merkte nach dem Hype um Snow Fall nüchtern an, “there is no feasible way to make six-month sixteen-person multimedia projects the day-to-day future of journalism, nor is there a need to.” Mit anderen Worten: Ein halbes Jahr Arbeit von einem Dutzend Leuten pro Story lässt sich im redaktionellen Alltag kaum ständig wiederholen – und muss in der Regel wirtschaftlich erst einmal gerechtfertigt sein. Auch acht Jahre nach Snow Fall stellte eine Untersuchung fest, dass solche aufwändigen Formen noch nicht zum regelmäßigen Standard im Newsroom geworden sind. Medienhäuser wägen genau ab, für welche Geschichten sich der große Aufwand lohnt. Kritiker betonen, Scrollytelling müsse sinnvoll eingesetzt werden – die Technik solle der Story dienen und nicht zum Selbstzweck werden. Wenn jede kleine Meldung krampfhaft “multimedial” aufgeblasen würde, verließe man den Pfad der Nutzerfreundlichkeit. Digital-Experte Thompson ergänzte entsprechend, es bestehe kein Zwang, jede Story mit aller Macht als Multimedia-Projekt umzusetzen. Stattdessen empfiehlt sich ein selektiver Einsatz: Qualität vor Quantität, um Nutzer nicht zu überfordern. In Summe sind sich Befürworter und Mahner aber einig, dass Scrollytelling bei passenden Themen ein enormes Potenzial hat – solange Inhalte und Form klug aufeinander abgestimmt sind.
SEO & Performance: Ladezeit und Suchoptimierung bei Scrollytelling
Die Kehrseite der aufwendigen Multimedialität ist, dass Performance und SEO besonders beachtet werden müssen. Scrollytelling-Seiten tendieren zu größerer Datenmenge (hochauflösende Bilder, Videos, Scripts für Animationen), was zu längeren Ladezeiten führen kann. Google hat jedoch klargemacht, dass schnelle Ladezeiten kein Nice-to-have, sondern ein Muss sind: Bereits seit 2018 zählt die Page-Speed offiziell zu den Rankingfaktoren, insbesondere mobil. 2021 führte Google die Core Web Vitals ein – Kennzahlen für Ladegeschwindigkeit, Interaktivität und Stabilität – und berücksichtigt diese in der Suche. Kurzum: Eine langsam ladende Seite riskiert eine schlechtere Sichtbarkeit auf Google.
Auch die Nutzer selbst sind ungeduldig: Laut Google brechen 53 % der mobilen User den Besuch ab, wenn eine Website länger als 3 Sekundenzum Laden braucht. Scrollytelling-Projekte müssen daher trotz aller Medien möglichst performant sein. Zu den Best Practices gehören Techniken wie Lazy Loading (Bilder/Videos werden erst geladen, wenn sie in den Sichtbereich komme, Bildkompression und der Einsatz moderner Formate (z.B. WebP), Minimierung von CSS/JS und Caching/CDN-Nutzung. Durch solche Optimierungen lässt sich die Seitenladezeit drastisch reduzieren, ohne auf visuelle Highlights zu verzichten. Wichtig ist zudem ein responsive Design, da viele Nutzer mobil lesen – Scrollytelling-Seiten müssen also auf Smartphone und Tablet flüssig laufen.
Neben der Geschwindigkeit spielt die Suchmaschinenoptimierung (SEO) der Inhalte selbst eine Rolle. Multimediale Storys bieten viel sprechenden Inhalt für den Nutzer, aber Google-Crawler können mit reinen visuellen Elementen wenig anfangen. Daher sollten Scrollytelling-Seiten immer auch crawlbaren Text enthalten, der das Thema beschreibt. Wichtige Inhalte, die nur in Grafiken oder Videos vorkommen, sollten in Textform ergänzt werden (etwa als Beschreibungen oder Transkripte). Alt-Tags für Bilder sind unerlässlich: Ein kurzes, präzises alt-Attribut beschreibt das Bild und macht es für Suchmaschinen und Screenreader verständlich. Ebenso helfen Bildunterschriften und umfließender Text den Suchalgorithmen, den Kontext zu erfassen. Für Videos empfiehlt Google die Bereitstellung von Untertiteln oder Transkripten, damit der Inhalt indexierbar wird. Zudem kann der Einsatz von strukturierten Daten (Schema.org Markups) für Medien die Auffindbarkeit erhöhen, etwa damit Videos als solche in der Google-Suche erkannt werden. Ein SEO-Tipp aus Googles Richtlinien: „Erstelle hochwertige Video-Inhalte und bette sie auf einer eigenen Seite mit relevantem Begleittext ein“ – dieser Rat lässt sich auf Scrollytelling übertragen, indem man alle Medien in einen narrativen Textkontext stellt. Darüber hinaus sollte man trotz aller Gestaltung die grundlegenden SEO-Faktoren nicht vernachlässigen: Sinnvolle Überschriften-Hierarchie (H1, H2, …), sprechende URLs, Meta-Tags und eine durchdachte interne Verlinkung. Gutes Scrollytelling kann sogar SEO-Vorteile bringen, denn User-Engagement-Signale (lange Verweildauer, geringe Absprungrate) wertet Google positiv. Eine ansprechende Story, die Nutzer fesselt, verbessert so indirekt auch das Ranking.
Fazit
Scrollytelling verbindet auf einzigartige Weise packendes Storytelling mit interaktiver Web-Technologie. Aktuelle Untersuchungen zeigen deutlich, dass Nutzer bei gut gemachten Scrollytelling-Reportagen länger verweilen und tiefer ins Geschehen eintauchen. Ob im Nachrichtenjournalismus oder im Unternehmensmarketing (Honda Engine Room): Multimedia-Storys erzielen hohe Aufmerksamkeit und setzen neue Qualitätsmaßstäbe. Experten sehen darin einen entscheidenden Baustein für die Zukunft der Content-Vermittlung – warnen aber, dass Aufwand und Nutzen abgewogen sein wollen. Technologisch steht die Entwicklung keineswegs still: KI, Datenvisualisierung, 3D und VR werden Scrollytelling in den kommenden Jahren noch immersiver und personalisierter machen. Gleichzeitig zwingt die Suchmaschinenoptimierung dazu, bei aller Kreativität die technischen Hausaufgaben zu machen, damit Ladezeiten und Auffindbarkeit stimmen. Mit der richtigen Balance können Scrollytelling-Projekte jedoch das Beste aus zwei Weltenbieten: Emotional packende Geschichten und begeisterte Nutzer, die sich gern auf das Scroll-Abenteuer einlassen – und am Ende mehr erfahren, länger verweilen und mit einem Wow-Gefühl zurückbleiben.